要通过Chrome浏览器查看并修复页面中的DOM元素错误,您可以使用Chrome的开发者工具。以下是步骤:

1.打开Chrome浏览器,并导航到您想要检查的网页。
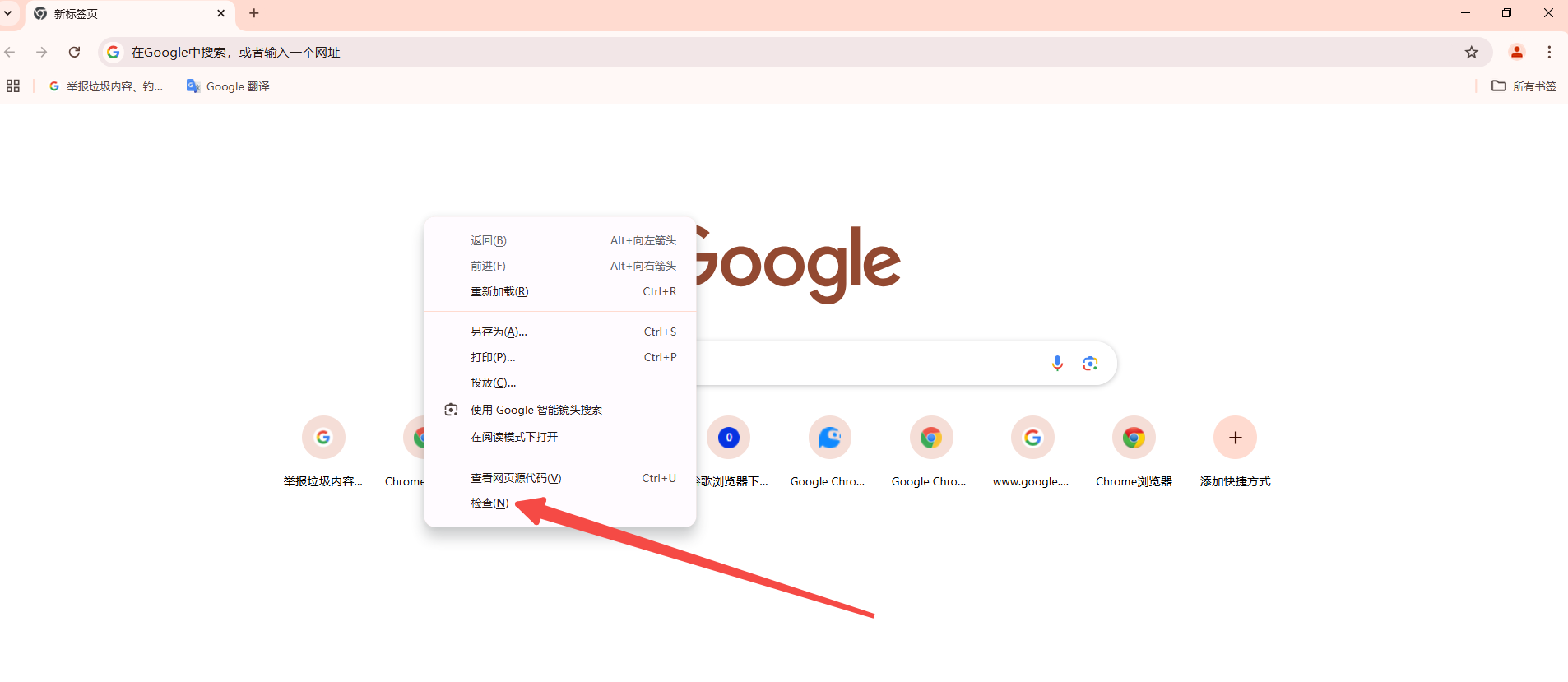
2.按下F12键或右键点击页面,然后选择“检查”来打开开发者工具。

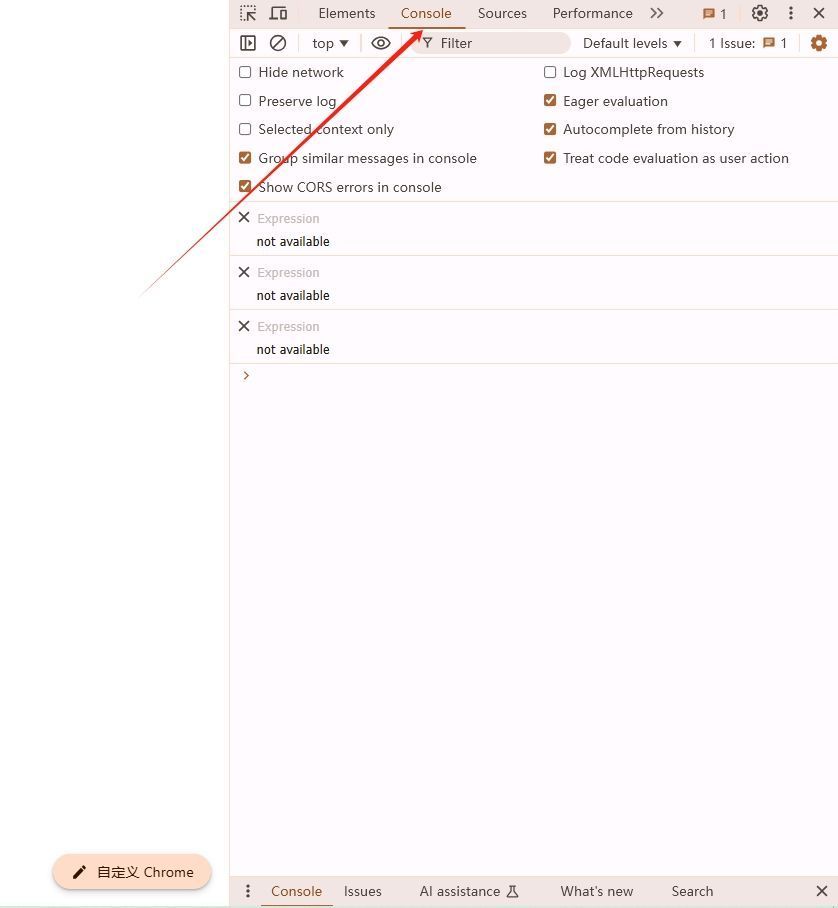
3.在开发者工具中,点击“控制台”(Console)标签。这是您可以看到JavaScript错误和其他问题的地方。

4.如果页面上有DOM元素错误,它们通常会在控制台中以红色文本显示。这些错误可能包括语法错误、引用错误等。
5.要定位导致错误的代码行,请查看错误消息旁边的文件名和行号。这将帮助您找到需要修复的代码部分。
6.一旦找到有问题的代码,您可以对其进行编辑和测试,直到错误消失。请注意,直接在开发者工具中进行的更改不会保存到原始文件中,因此您需要手动将这些更改应用到您的代码库中。
7.如果您不确定如何修复某个特定的错误,可以尝试搜索错误消息或相关关键词,以查找有关如何解决该问题的更多信息。
8.修复所有错误后,关闭开发者工具并刷新页面以确保更改生效。
通过以上步骤,您可以使用Chrome浏览器的开发者工具查看并修复页面中的DOM元素错误。记住,熟练掌握这些工具将使您能够更有效地调试和优化您的网页。